Diseño de un movimiento II
La clase del viernes pasado Bea nos dijo que empezaremos a probar, que literalmente metiéramos las manos en la masa. Esa es la única forma de comprender dónde estamos parados y a dónde queremos ir con nuestro diseño de movimiento.
Entonces decidí seguir ese consejo y avanzar con el proyecto. Busque inspiración en varios lugares para poder seguir construyendo mi idea. Una de estas inspiraciones es una cuenta de twitter (o por lo menos de ahí la conozco yo) que sube imágenes muy copadas y tiene gran cantidad de contenido que colabora un montón con la idea de movimiento. El usuario se llama Archillect.
A su vez, encontré este video en YouTube. Es un juego que realizo Jimmy Fallon en uno de sus programas. Si bien, no es lo que trato de hacer en mi diseño de movimiento, me gusta el concepto de descubrir que hay dentro de la caja, que la audiencia sepa de que se trata y que uno de los usuarios no sepa que es lo que hay detrás de el, tiene que adivinarlo a partir de lo que le dicen los otros, ya que, como el no lo puede ver, es todo un misterio.
Después de encontrar esos disparadores me dirigí a probar distintos materiales y realizar aproximaciones a los movimientos: les dejo el link del drive donde pueden ver los videos y otros avances como: imágenes y mas referencias. Ahí voy a subir todo.
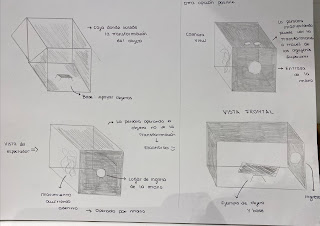
Por último, empece a dibujar este diseño de movimiento. Como dije anteriormente, me gusta hacerme entender. Entonces en caso de no comprender qué es lo que quiero hacer ni en que dirección esta yendo mi diseño de movimiento, dejo unos bocetos que realice durante esta semana (también esta en el drive en caso de que la calidad no este buena).








Comentarios
Publicar un comentario